Gwen Togni
Powers of Frames
This crative coding project is based on the face interaction and on the movement detection.
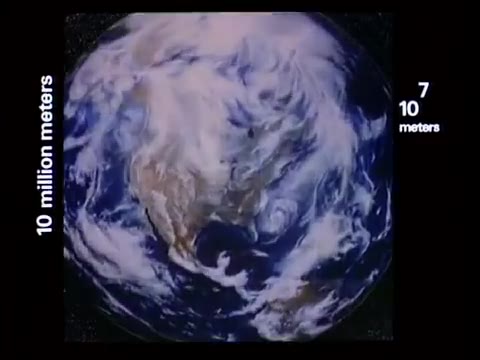
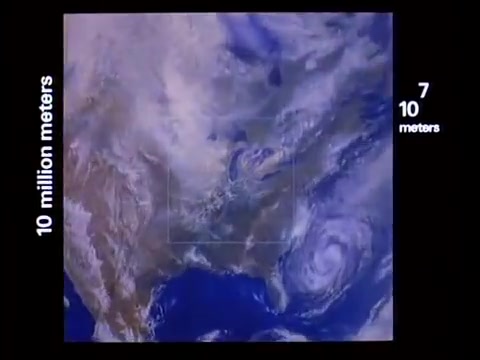
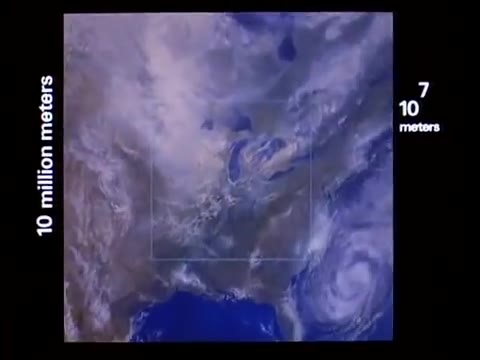
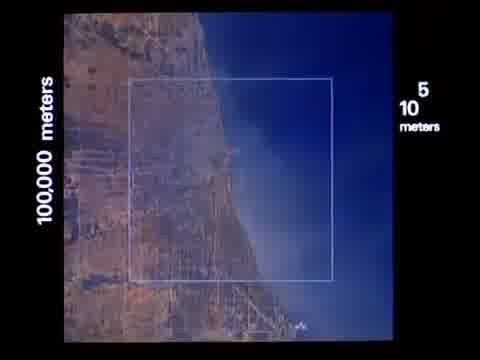
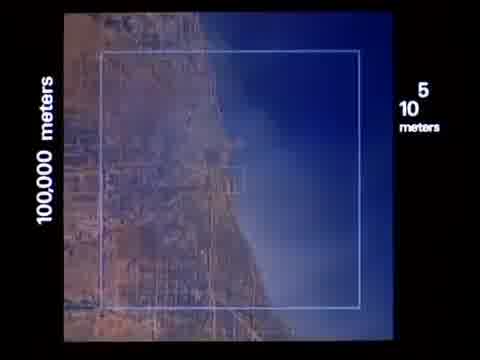
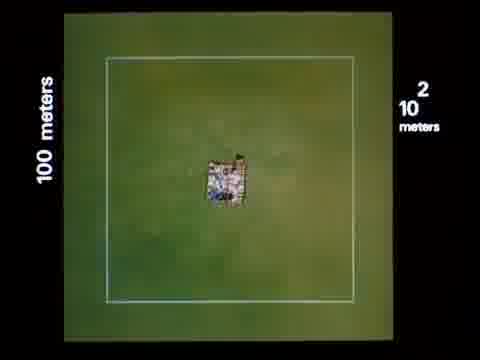
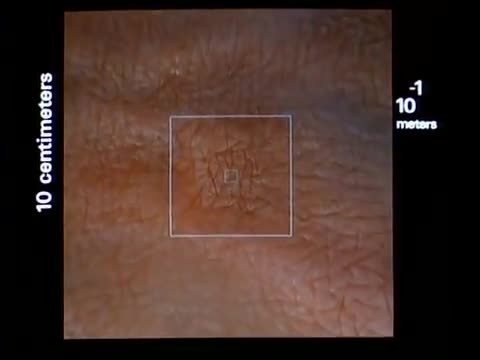
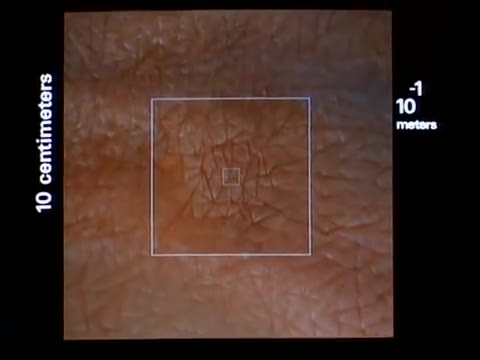
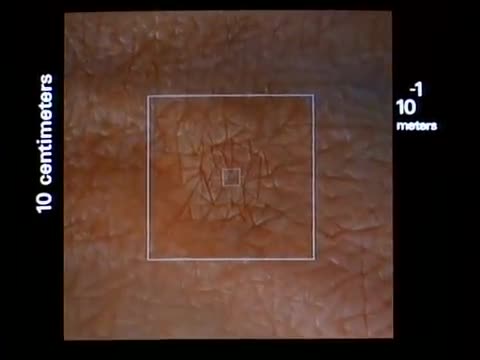
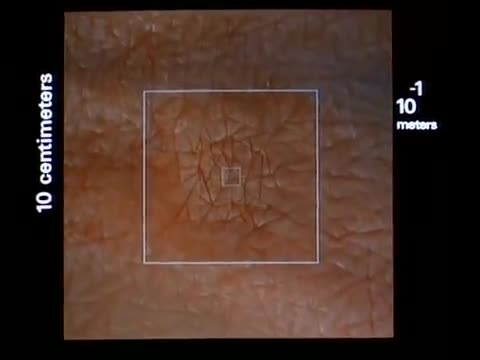
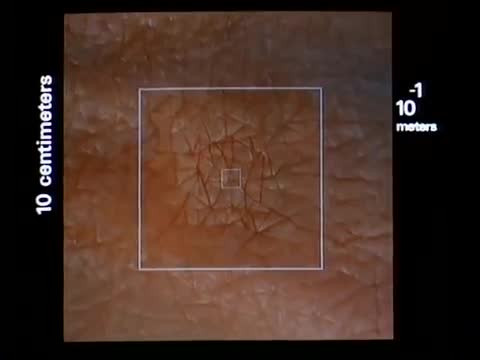
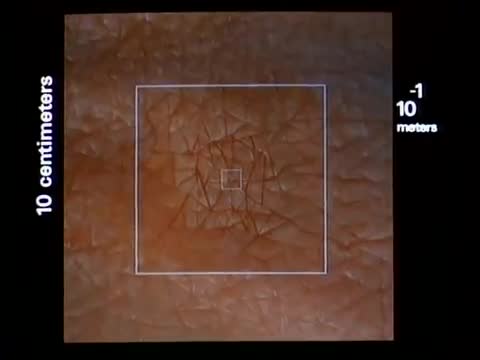
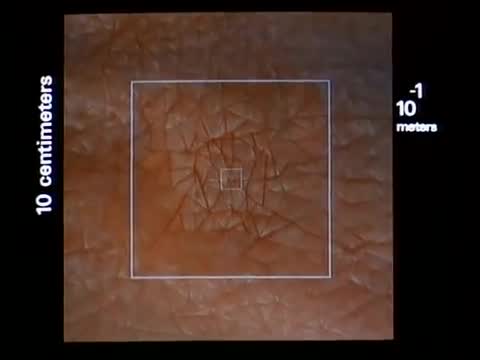
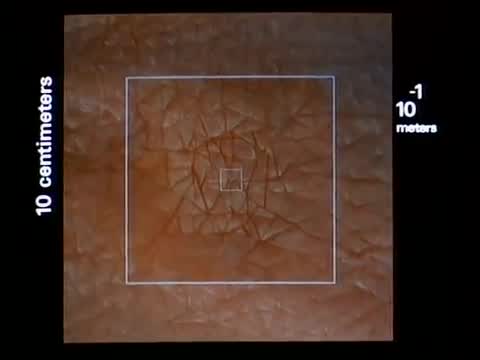
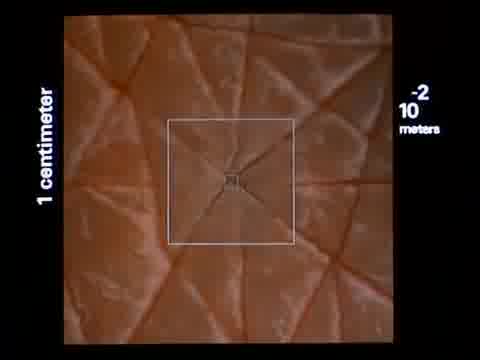
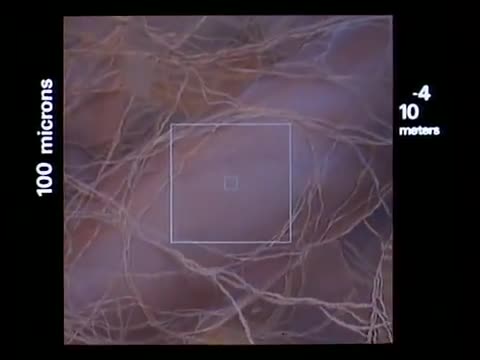
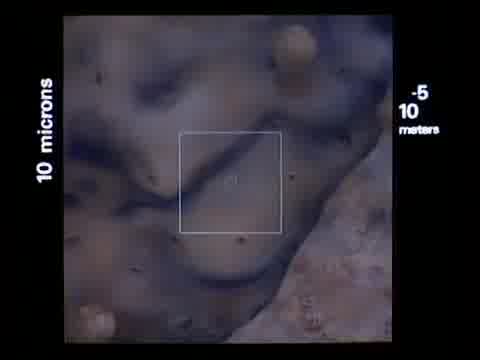
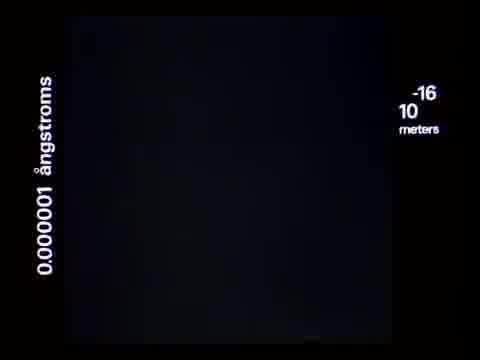
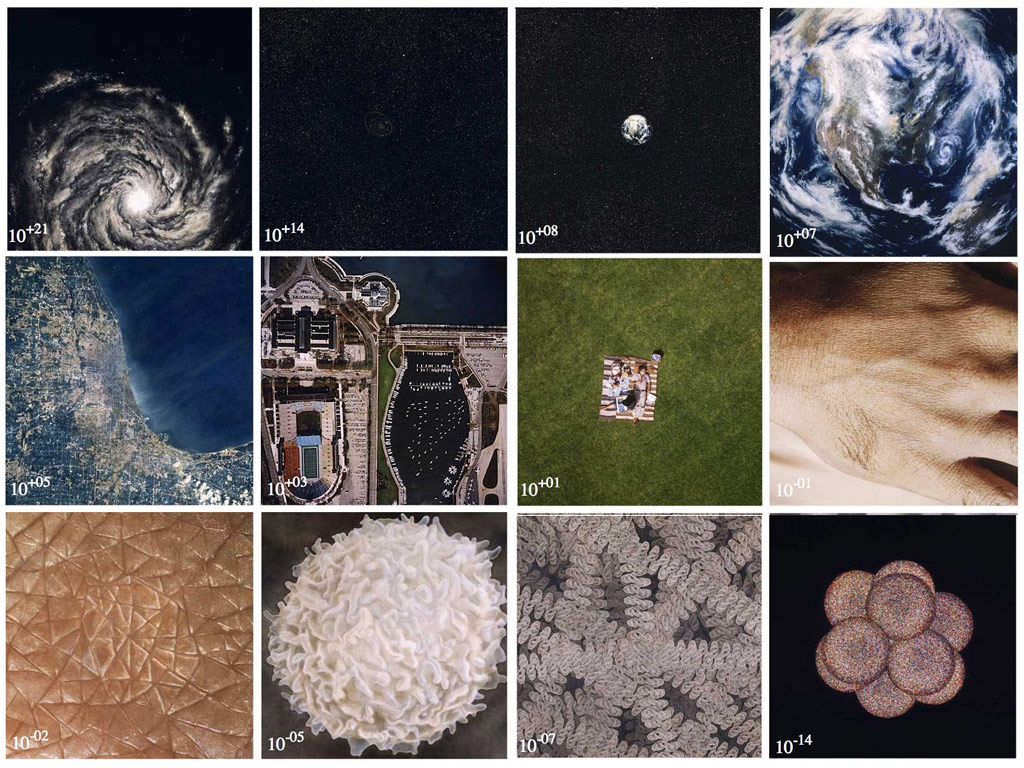
The interface shows Power of Ten, a 1970 short film based on the zooming in and out of the space, multiplying or dividing to 10 until you have a macro frame of the space or a detail of the atoms. Taking up this concept, the interaction into the page work through the face approach and removal to the the schreen. When someone place the face close to the computer webcam, the video start to play, showing in turn some zooming in and out following the animation.Short film - Powers of Ten

WEB PLATFORM
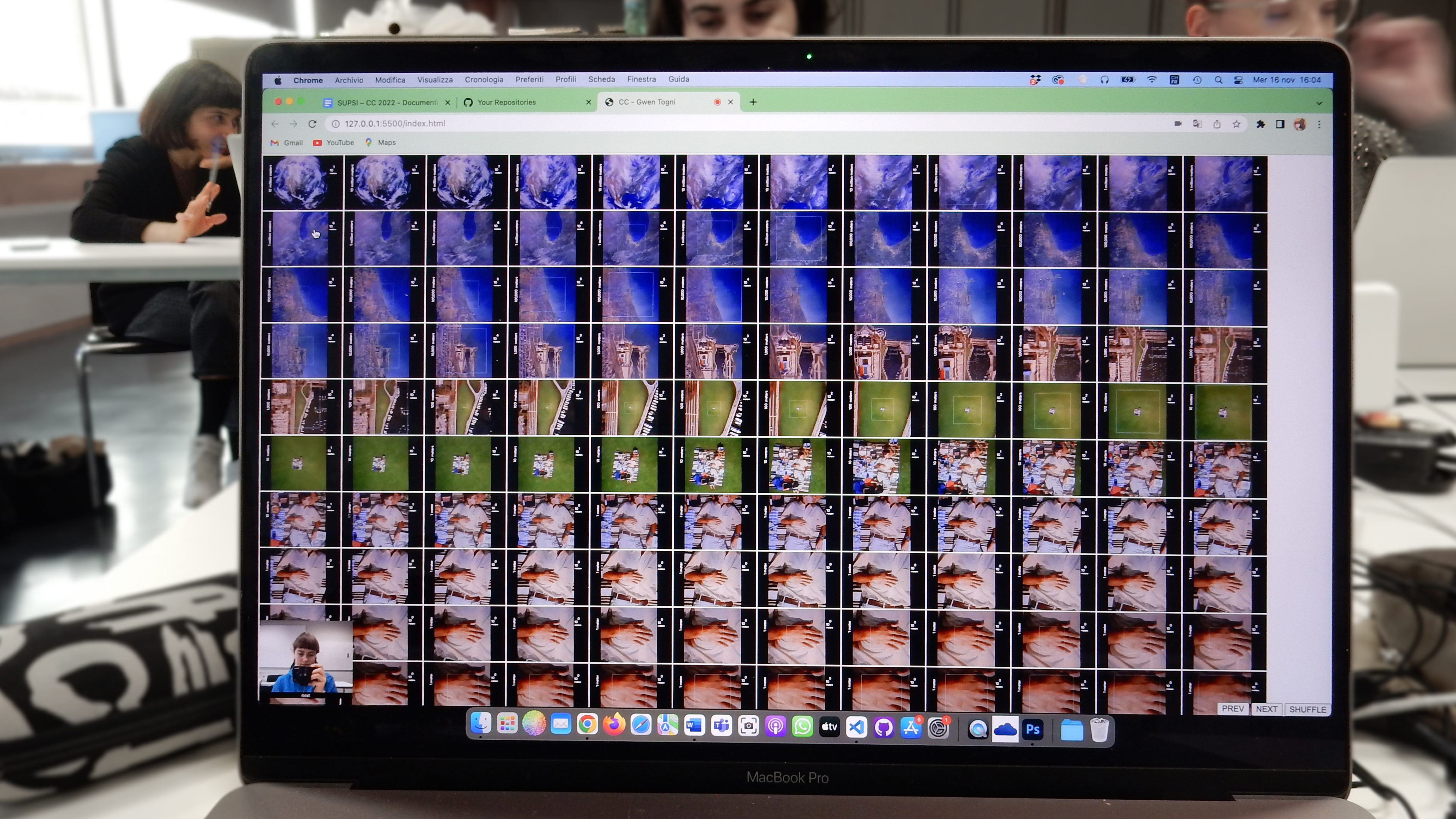
This web platform collects a section of the short video Powers of Ten, divided in 899 frames.
You can scroll up and down to have a overview of all the images.With the zooming-in function, you can enter into a frame and start to watch the animation, as if you zoomed in on the first image.
The starting frame depends on your position in the window.
In summary, you can scroll up and down the window, select a single frame, start the animation (or zooming in the image), and watch the animation in reverse (or zooming out).
SCROLL
The scroll function works by the movement of the face (taking the nose as a key point).
If you move down, you can scroll down the window. If you move up, you can return up in the window.PLAY
The function play works thanks to the proximity of the face to the webcam. This measure is calculated by the distance between your nose and your right eye: a big distance between the two, means a short distance between the user and the schreen.
ZOOM IN & OUT
The zooming-out function is similar to the play and zooming-in function: it works too thanks to the distance between the user face and the computer webcam.
If the animation is playing, you can move yourself a little bit further away, and in this way you will see the animation going in reverse. If you go completely far away, you will return back in the overview of the frames.BACKSTAGE

Here you can see just some random pics of the background of the work-in-progress project.


overview of the frames